Testa Wetail Shipping riskfritt!
Modern frakttjänst. Designad för WooCommerce.
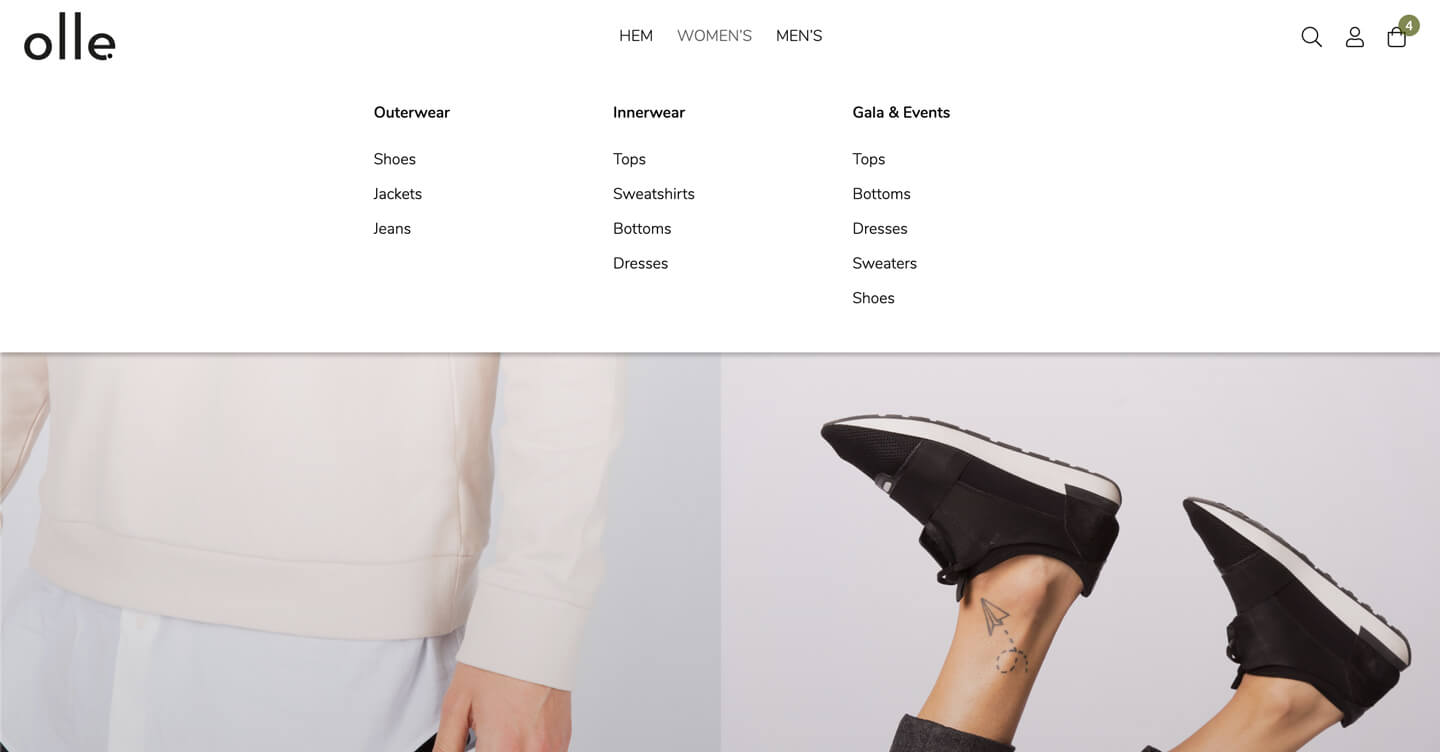
Skapa megameny i WooCommerce – guide för enkel navigering
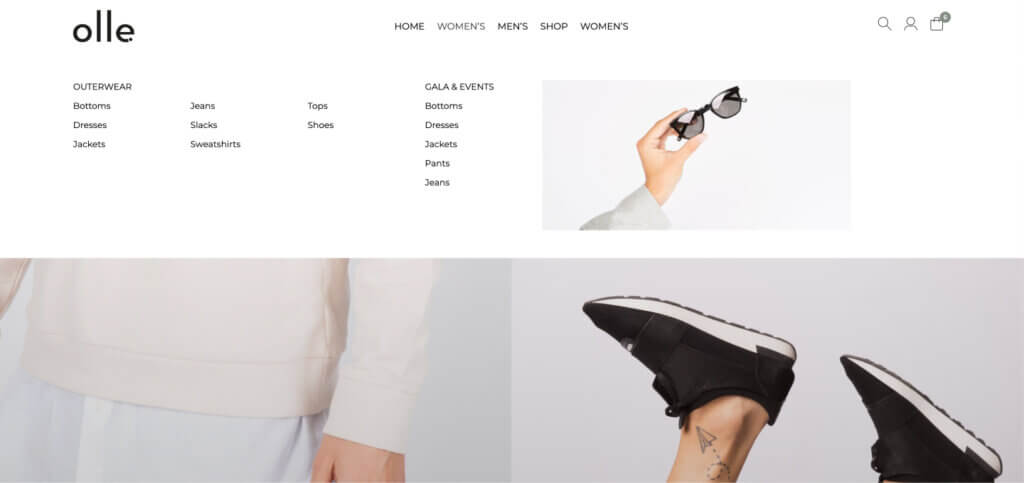
En megameny gör det enkelt för era kunder att få en god översikt i butiker som har mycket artiklar och kategorier. Det passar även butiker för att skapa en översikt av varumärken och eller en smart navigering för att guida kunder till filtrerade resultat För grundläggande guide om menyredigeraren klickar du här
För att skapa en snygg megameny i ditt tema ska du bara skriva in en klass i förälderlänken. Följ guiden nedan.
1. Gå till menyhanteraren
Logga in till WordPress admin och gå till Utseende -> Menyer
2. Aktivera klasser på dina menylänkar i admin
Högst upp till höger på skärmen finns det två små flikar som går att fälla ut, klika på Skärmalternativ.
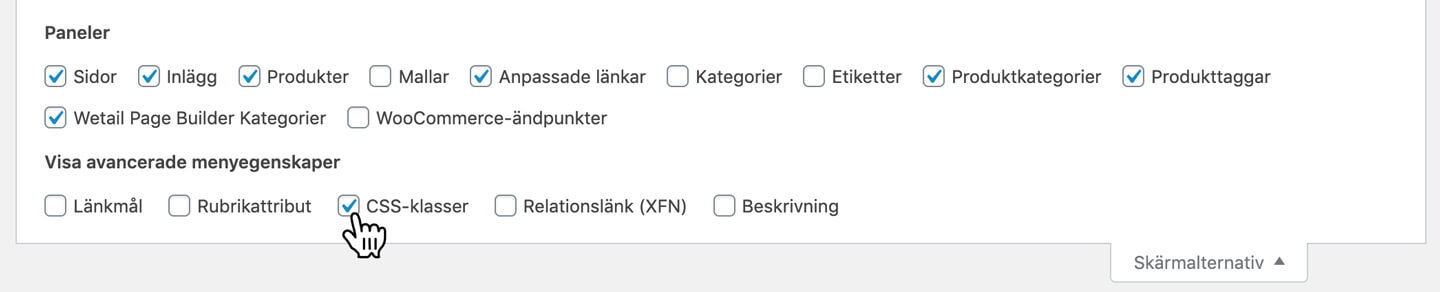
Och Aktivera CSS-Klasser
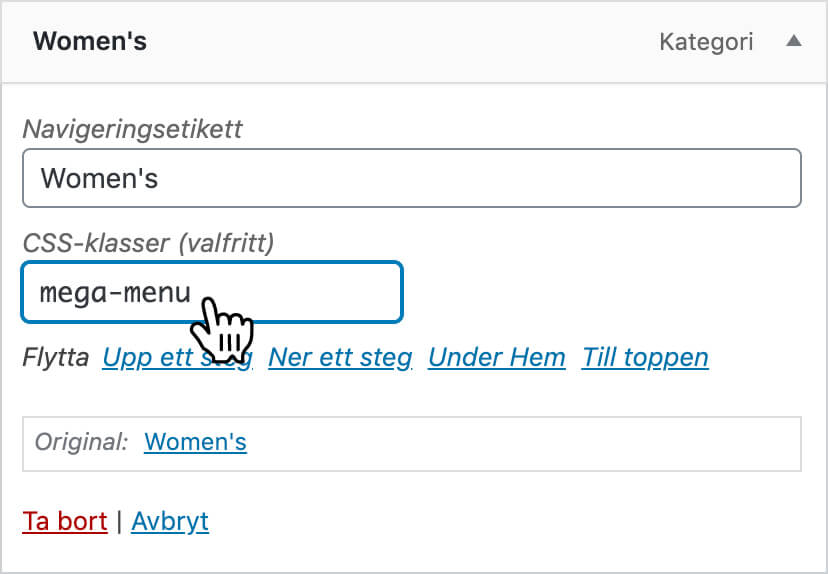
3. Lägg in klassen mega-meny på menylänken
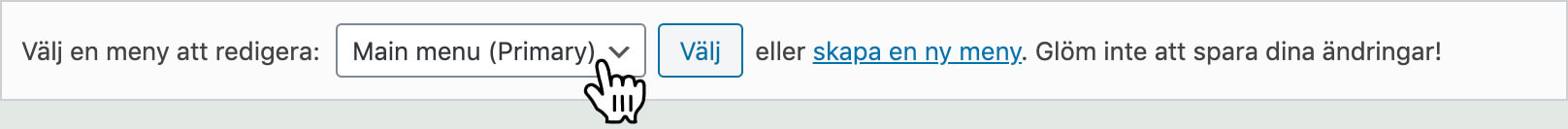
Säker ställ att du hanterar rätt meny, den ska stå på Primary
Skrolla ner till menylänken som ska fälla ut en megameny och fäll ut panelen.Skriv in klassen mega-menu under CSS-Klasser.
Spara menyn höst upp till höger
Klart!
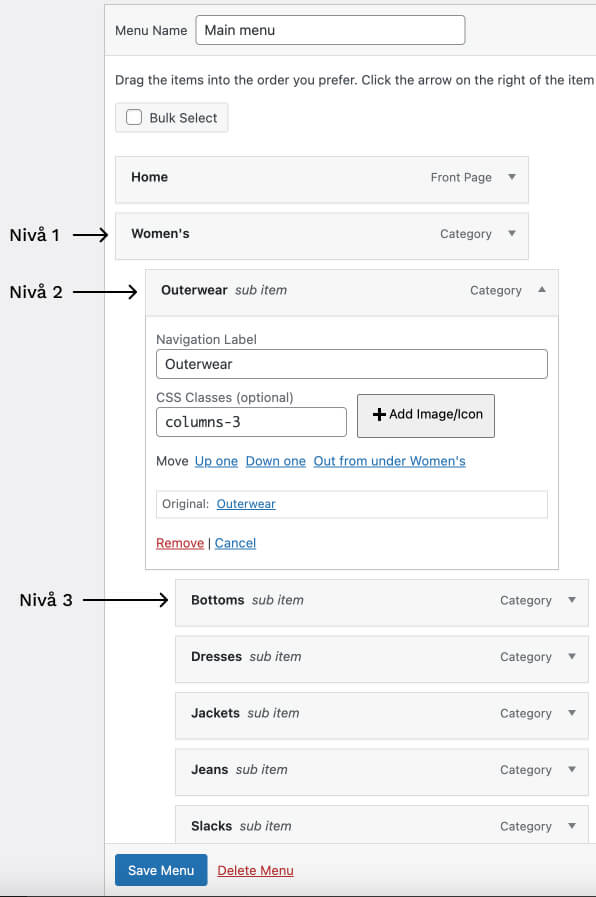
Kolumner i kolumner för megamenyer
För att lägga till flera kolumner i en mega-menys kolumn använder man 4 olika klasser
- columns-2
- columns-3
- columns-4
- columns-5
- columns-6

Övriga tjänster
-
Utveckla er e-handel
Vi bygger allt från specialplugins till premium e-handelsplatser
-
Premium hosting
Med modern serverstruktur maxar du din e-handels hastighet
-
Komplexa integrationsflöden
Wetail iPaas aggregerar data och hanterar komplexa integrationer mellan flera olika system