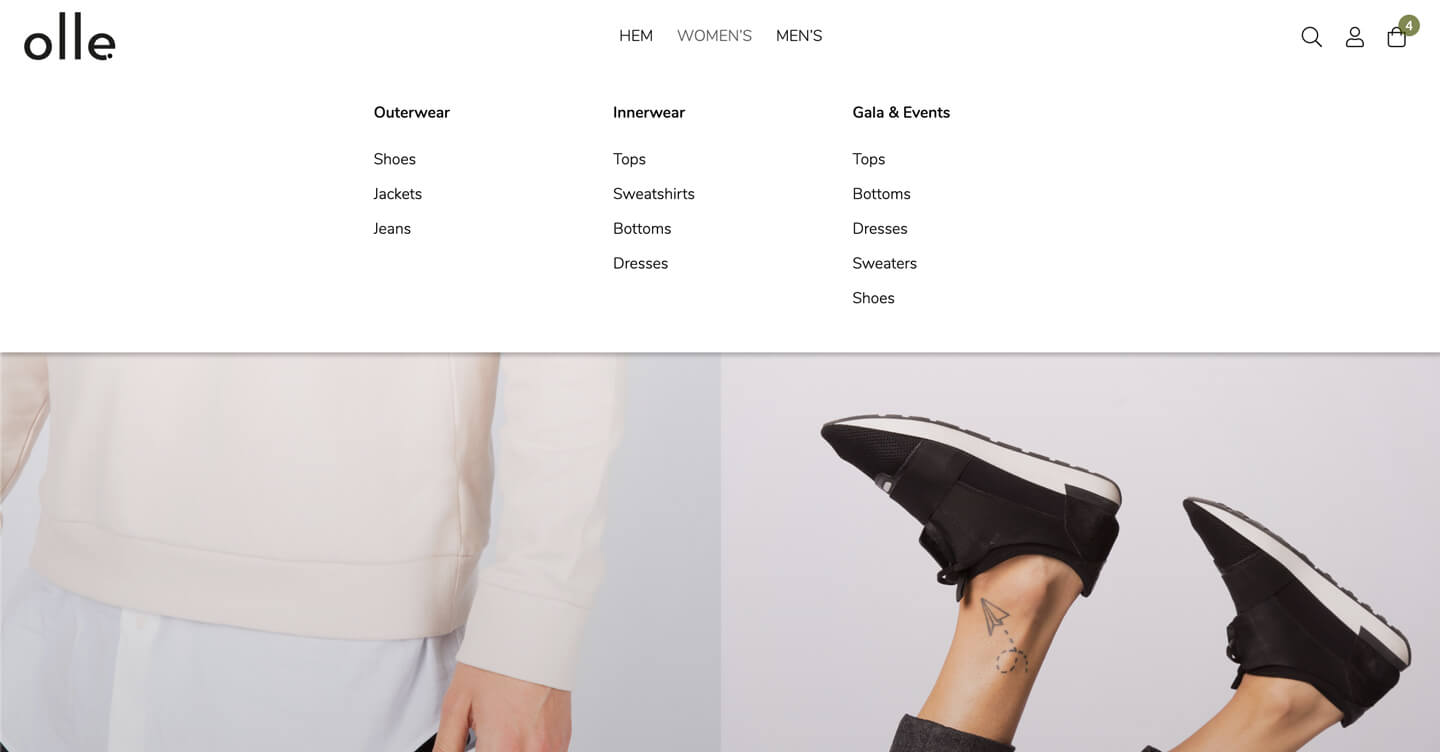
Hur man skapar en megameny
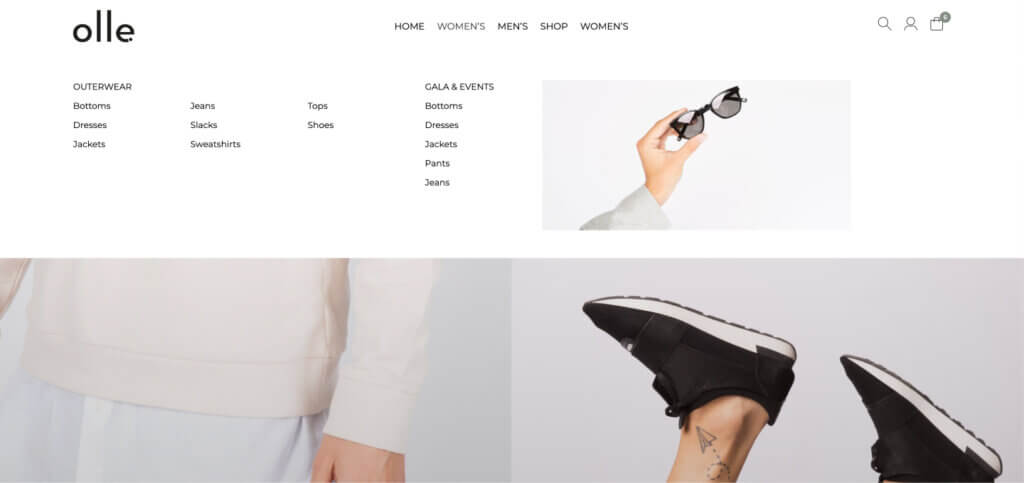
En megameny gör det enkelt för era kunder att få en god översikt i butiker som har mycket artiklar och kategorier. Det passar även butiker för att skapa en översikt av varumärken och eller en smart navigering för att guida kunder till filtrerade resultat För grundläggande guide om menyredigeraren klickar du här
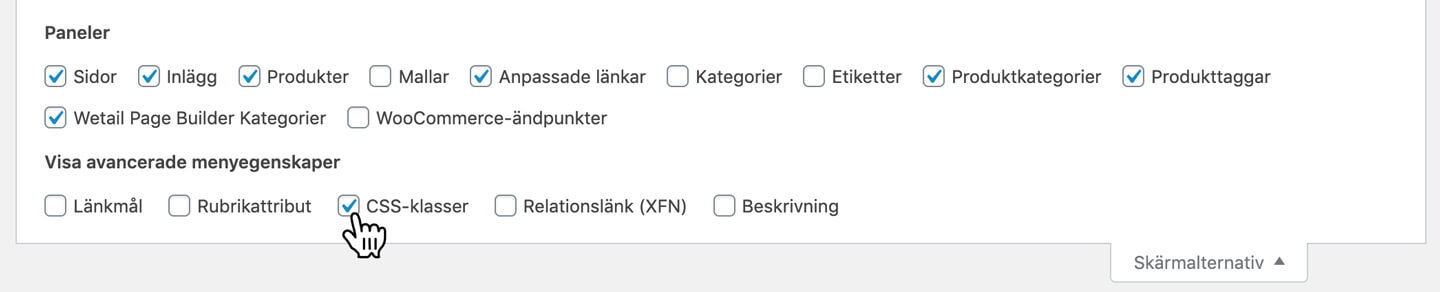
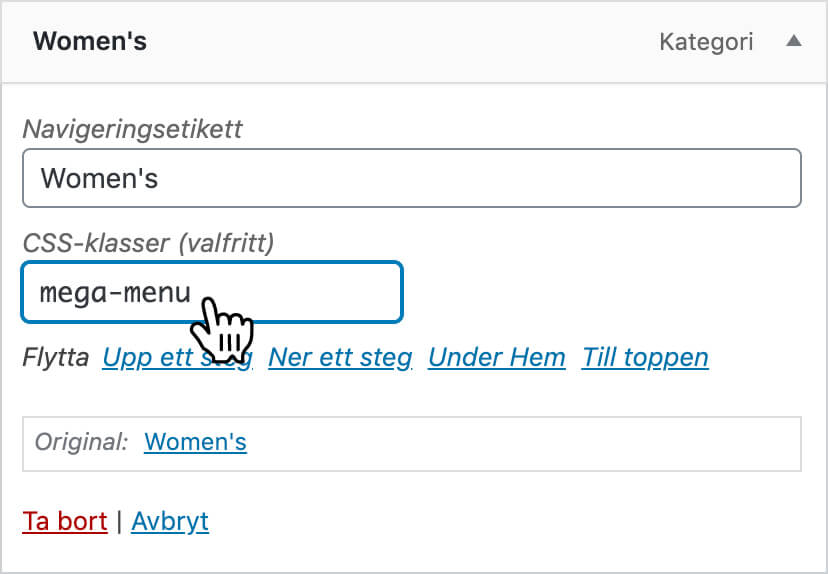
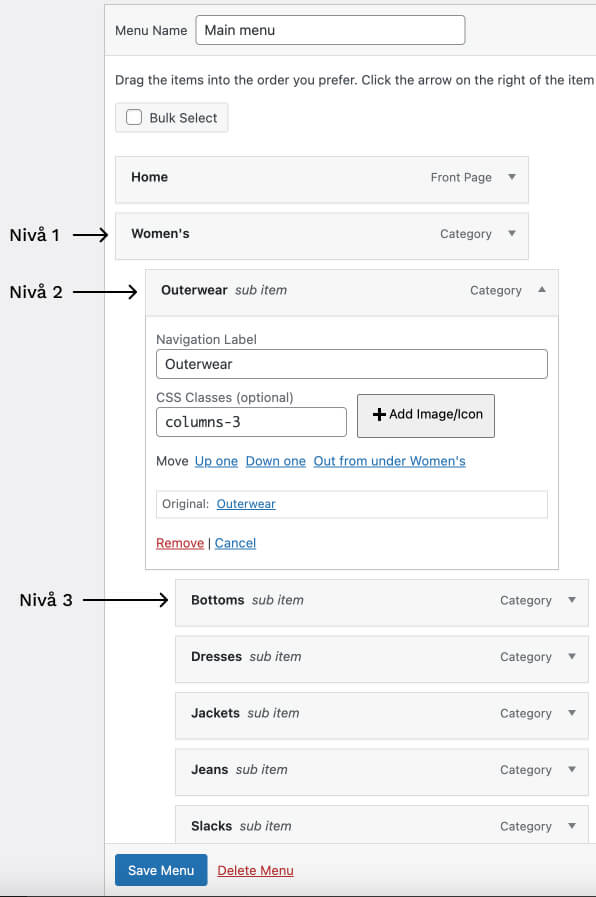
För att skapa en snygg megameny i ditt tema ska du bara skriva in en klass i förälderlänken. Följ guiden nedan.
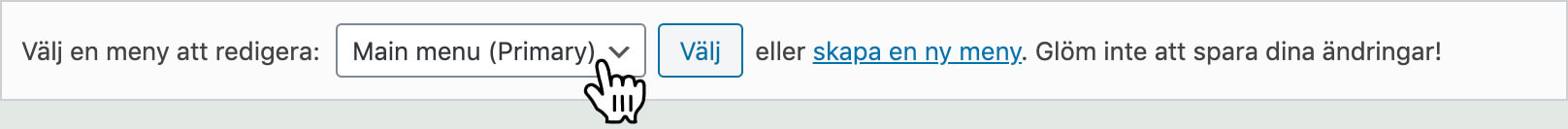
1. Gå till menyhanteraren
Logga in till WordPress admin och gå till Utseende -> Menyer