Testa Wetail Shipping riskfritt!
Modern frakttjänst. Designad för WooCommerce.
Designa sidor med Wetail Page Builder – enkel guide för WordPress
Lär känna elementen
För att komma igång med sidbyggaren kan kännas lite ovanligt till en början, men när man väl bekantat sig med strukturen så går det ganska enkelt. Vi börjar det med mest grundläggande.

Moduler
Klickar ni på +-tecknet så kommer det fram en meny med en drös moduler. Dessa använda för att skapa rubriker, banners, annonsera utvalda artiklar, knappar. Det bästa sättet att lära känna modulerna är att prova dem.
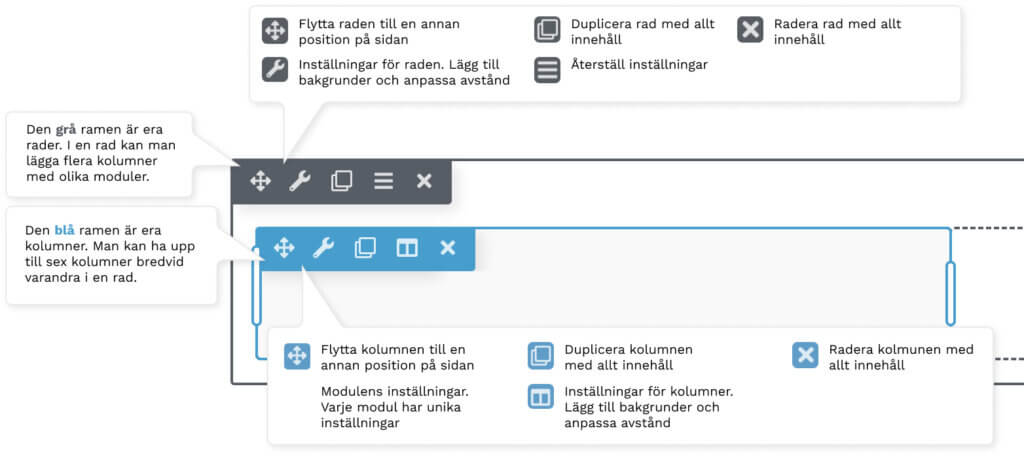
Rader / Rows
Rader används för att skapa upp layouter med en eller flera kolumner som nu sedan använder för att placera ut Moduler i.
Templates
Under templates ligger färdiga designlayouter som går att använda för att enklare bygga en sida. Man kan själv spara hela sidor och återanvända vid ett senare tillfälle. Detta är ett smidigt sätt att göra t.ex en landningssida eller sidor som går att använda för sina aktiviter i sin butik.
Saved
Du kan själv spara hela rader med moduler enskilda moduler för att återanvända på olika sidor.
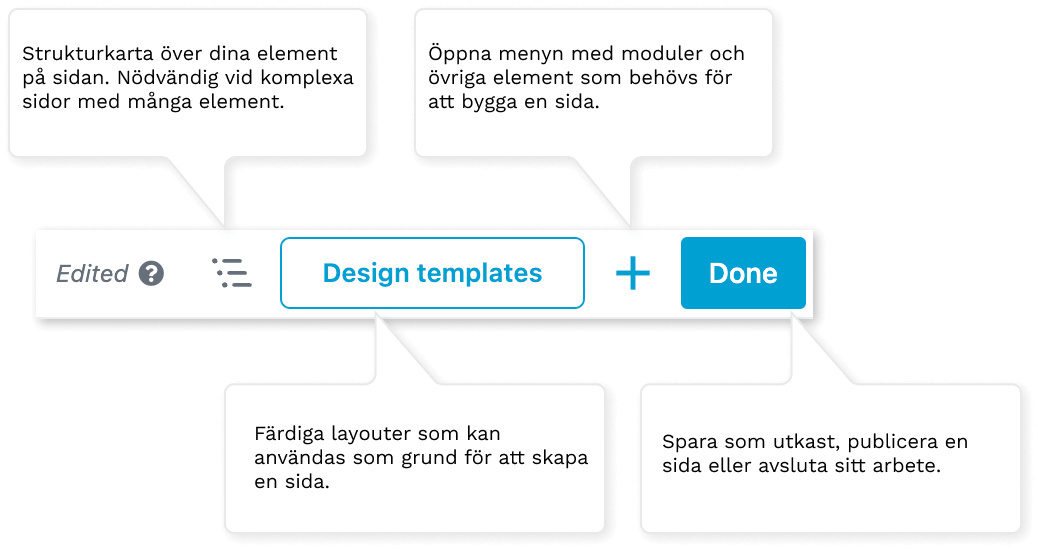
Sidbyggarens kanvas
Även sidbyggaren har en del inställningar som kommer till hjälp för att anpassa era sidors design.Klicka på bilden för att förstora.
Lägg ut kolumner
Klicka på det blå +-tecknet uppe till höger för att öppna menyn med alla moduler. Välj sedan Rader / Rows för att välja antal kolumner som ska användas.
Använd moduler
Klicka på det blå +-tecknet uppe till höger för att öppna menyn med alla moduler. Använd en modul genom att dra och släppa den på valfri plats på sidan.
Övriga moduler
Wetail Page Builder innehåller mängder med moduler som går att ställa in för att passa sina ändamål. Det bästa sättet att lära sig är såklart att använda dem. Men ibland behöver man lite extra hjälp på vägen. I er butiks admin finns videoguider för de flesta modulerna.
Övriga tjänster
-
Utveckla er e-handel
Vi bygger allt från specialplugins till premium e-handelsplatser
-
Premium hosting
Med modern serverstruktur maxar du din e-handels hastighet
-
Komplexa integrationsflöden
Wetail iPaas aggregerar data och hanterar komplexa integrationer mellan flera olika system