Testa Wetail Shipping riskfritt!
Modern frakttjänst. Designad för WooCommerce.
Så här installerar du Visma för WooCommerce
Steg för steg-guide:
Installera integrationen som du antingen laddar ner här från Wordpress eller via din Wordpress adminpanel. Notera att vår integration för Visma eEkonomi är framtagen och anpassad för den svenska marknaden. Övriga marknader kan behöva anpassning, vilket beställs via [email protected]
Du ska redan ha fått en en API-nykel av oss via mail, om du inte fått det så kontakta vår support på https://wetail.io/support.
1. Koppla ihop WooCommerce med Visma
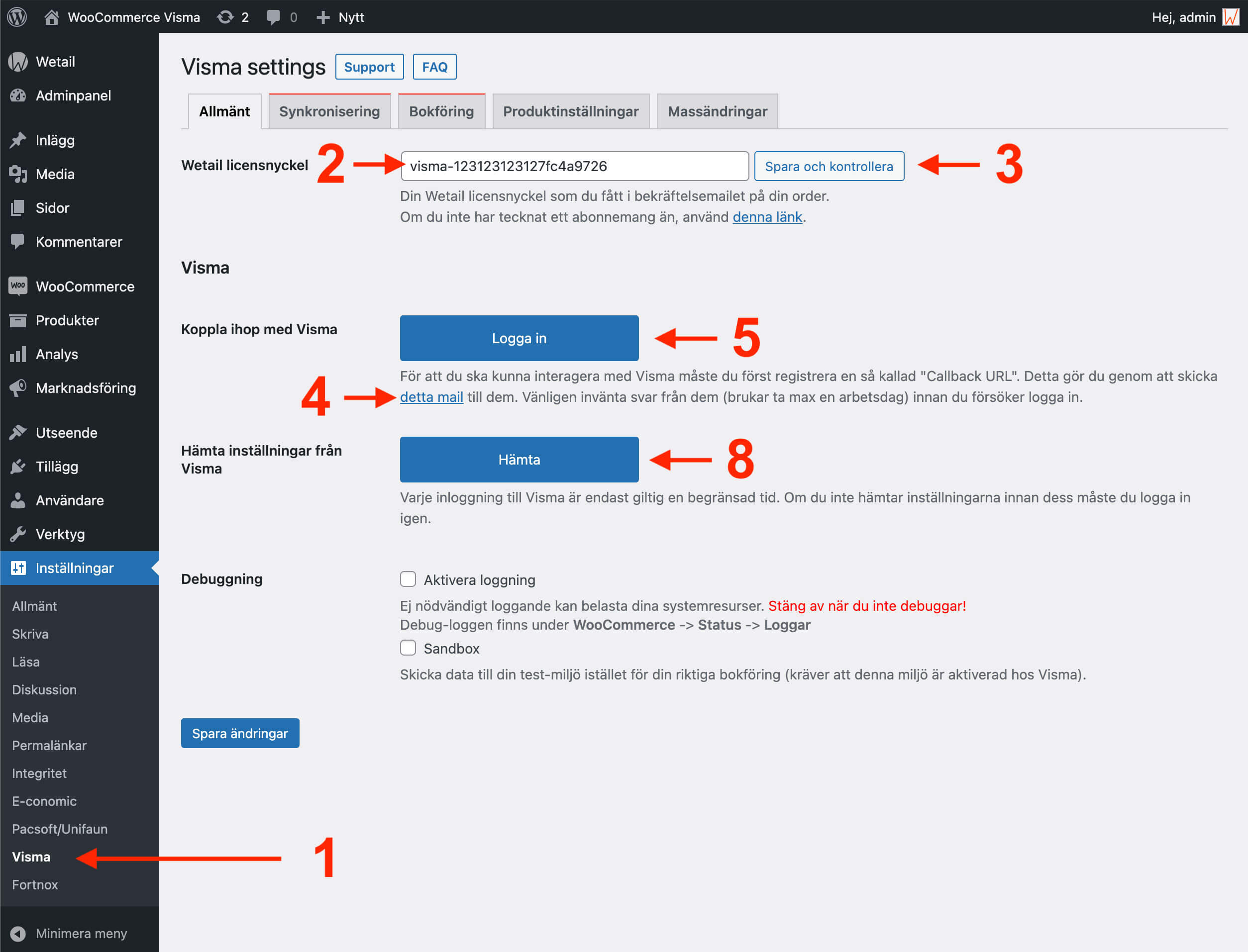
1. Gå till Inställningar -> Visma i ditt WordPress-admin
2. Lägg in din API-nyckel i fältet Licensnyckel som du har fått i välkomst-mailet.
3. Klicka på Spara och kontrollera för att spara nyckeln och säkerställa att du har matat in den korrekt. Om du får problem i detta steg, vänligen kontakta supporten och ange den licensnyckel du försöker mata in.
4. För att du ska kunna interagera med Visma måste du först registrera en så kallad "Callback URL" som du beställer genom att klicka på länken i detta steg. Vänligen invänta svar från dem (brukar ta max en arbetsdag) innan du försöker logga in.
Kontrollera även att du har Vismas integrationsmodul aktiverad, vilket du gör enligt följande instruktioner.
5. När du fått ett mail från Visma att din webshop har registrerats är du redo för att logga in i Visma och godkänna kopplingen.

6. Nu kommer du behöva logga in på Visma Online. Här anger du dina inloggningsuppgifter till Visma Online.
Om du inte får upp något inloggningsfönster så måste du säkerställa att din webbläsare tillåter popups. Kontrollera även att site url använder https och inte http.
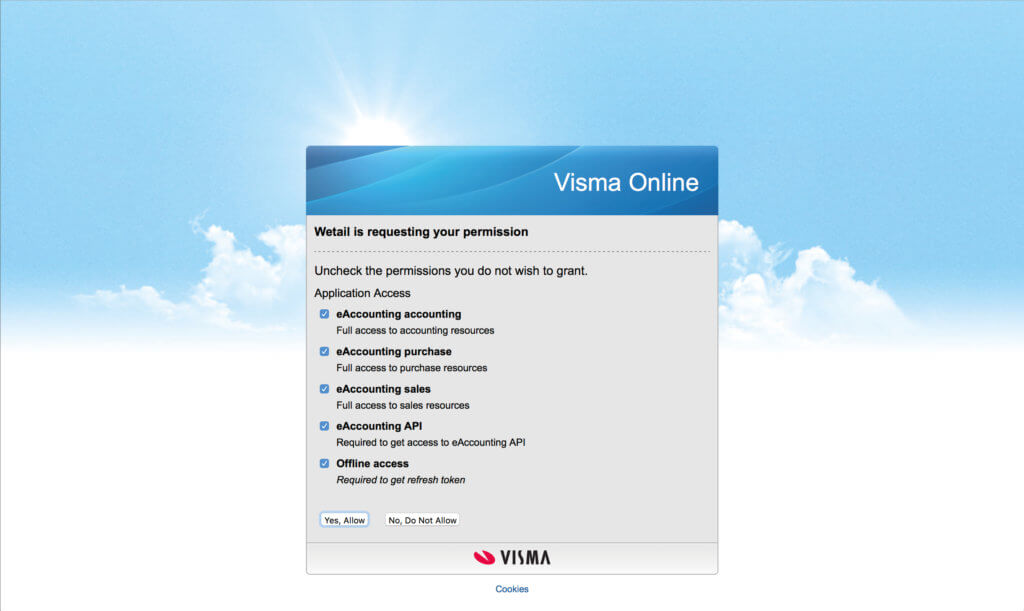
7. Efter det måste du ge kopplingen rättigheter att komma åt data från Visma. Klicka på Yes allow
8. När dina moduler är godkända är din webshop kopplad till Visma och du är redo för att hämta hem inställningar från Visma. Klicka på knappen Hämta.
Observera att en inloggning endast är giltig en begränsad tid. Om du får problem i detta steg, vänligen logga in igen enligt steg 5.
Klicka på knappen Spara ändringar innan du går till nästa steg.
Steg 2. Välj hur du vill synkronisera ordrar
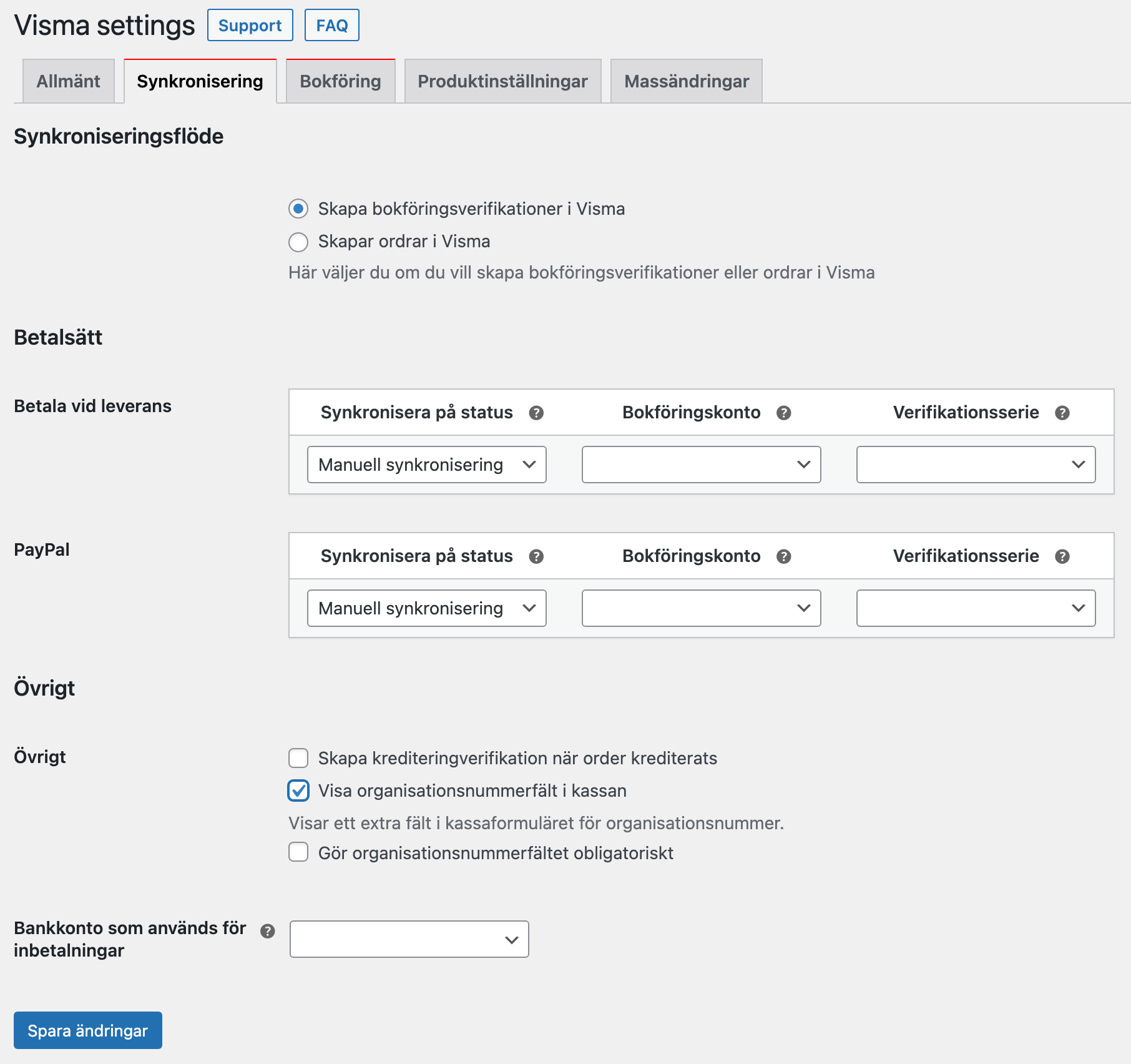
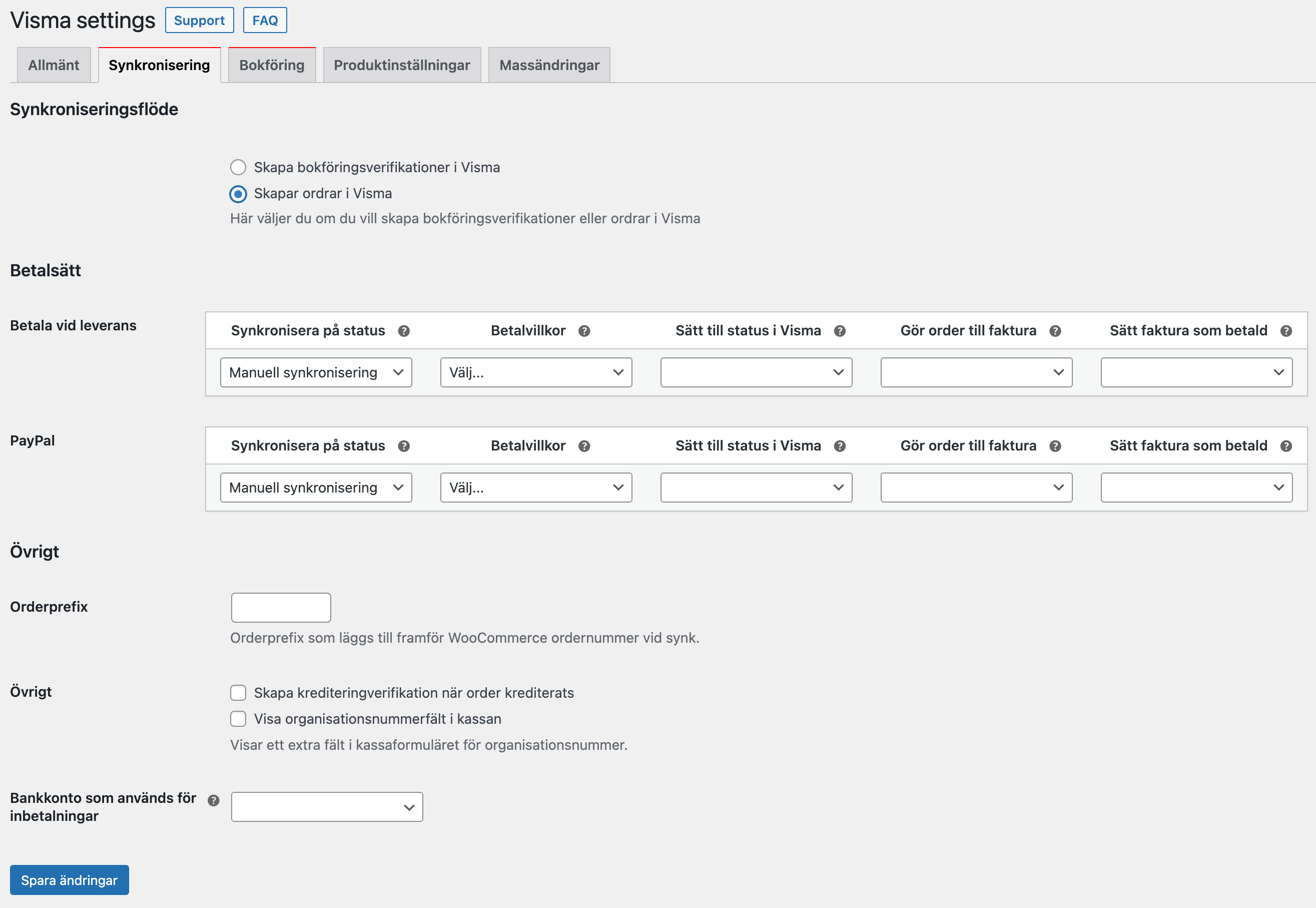
9. Gå till fliken Synkronisering
Här anger du hur varje betalmetod ska hanteras och på vilken orderstatus den skickas till Visma. Det finns två olika flöden att välja på:
- Du skapar bokföringsverifikationer i Visma direkt.
- Du skapar upp ordrar i Visma som blir underlag för en faktura som sedan bokförs. (kräver ordermodulen)
Metod 1. Om du väljer att bokföra direkt

| Synkronisera på status | Välj en orderstatus som du vill ska initiera en synkning av ordern. Observera att detta inte berör ordrar som redan har denna status, dessa måste synkroniseras manuellt.
Om du inte väljer en status här kommer ingen automatisk synkronisering att ske utan enbart manuell synkronisering är möjlig. |
| Bokföringskonto | Välj det bokföringskonto du vill att ordern ska bokföras mot när den markeras som betald. |
| Verifikationsserie | Välj den serie som verifikatet ska bokföras i. Du kan även välja att inte bokföra verifikatet alls. |
En order från WooCommerce bokförs enligt nedan:
| Konto | Debet | Kredit |
| Intäktskonto | Pris exkl. moms | |
| Momskonto | moms | |
| Bokföringskonto | Total |
Metod 2. Om du väljer att skapa ordrar

| Synkronisera på status | Välj en orderstatus som du vill ska initiera en synkning av ordern. Observera att detta inte berör ordrar som redan har denna status, dessa måste synkroniseras manuellt.
Om du inte väljer en status här kommer ingen automatisk synkronisering att ske utan enbart manuell synkronisering är möjlig. |
| Betalvillkor | Välj det betalvillkor som ska gälla för den utställda fakturan. |
| Sätt till status i Visma | Välj den status som ordern ska sättas till i Visma. |
| Gör order till faktura | Konvertera order till faktura. Kräver att ordern har status skickad. |
| Sätt faktura som betald | Du kan välja att automatiskt registrera en full inbetalning mot det konto som anges nedan i "Bankkonto som används för inbetalningar". |
Övriga inställningar
| Skapa krediteringverifikation när order krediterats | Om du skapar en retur i WooCommerce skaps en kredit i Visma. |
| Orderprefix (endast metod 2) | Det värde du fyller i sätts som offset på dina ordenummeri WooCommerce. Förhindrar att ordernummer krockar med ordrar som skapas i Visma. |
| Visa organisationsnummerfält i kassan | Lägger till ett fält för Organisationsnummer i kassan som synkroniserar till kundkortet i Visma. Lämpligt för butiker som har hög B2B-försäljning. Du kan välja om detta ska vara ett obligatoriskt fält eller inte. |
| Bankkonto som används för inbetalningar | Välj det bokföringskonto du vill att ordern ska bokföras mot när den markeras som betald. |
Klicka på knappen Spara ändringar innan du går till nästa steg.
Steg 3. Bokföringsiställningar
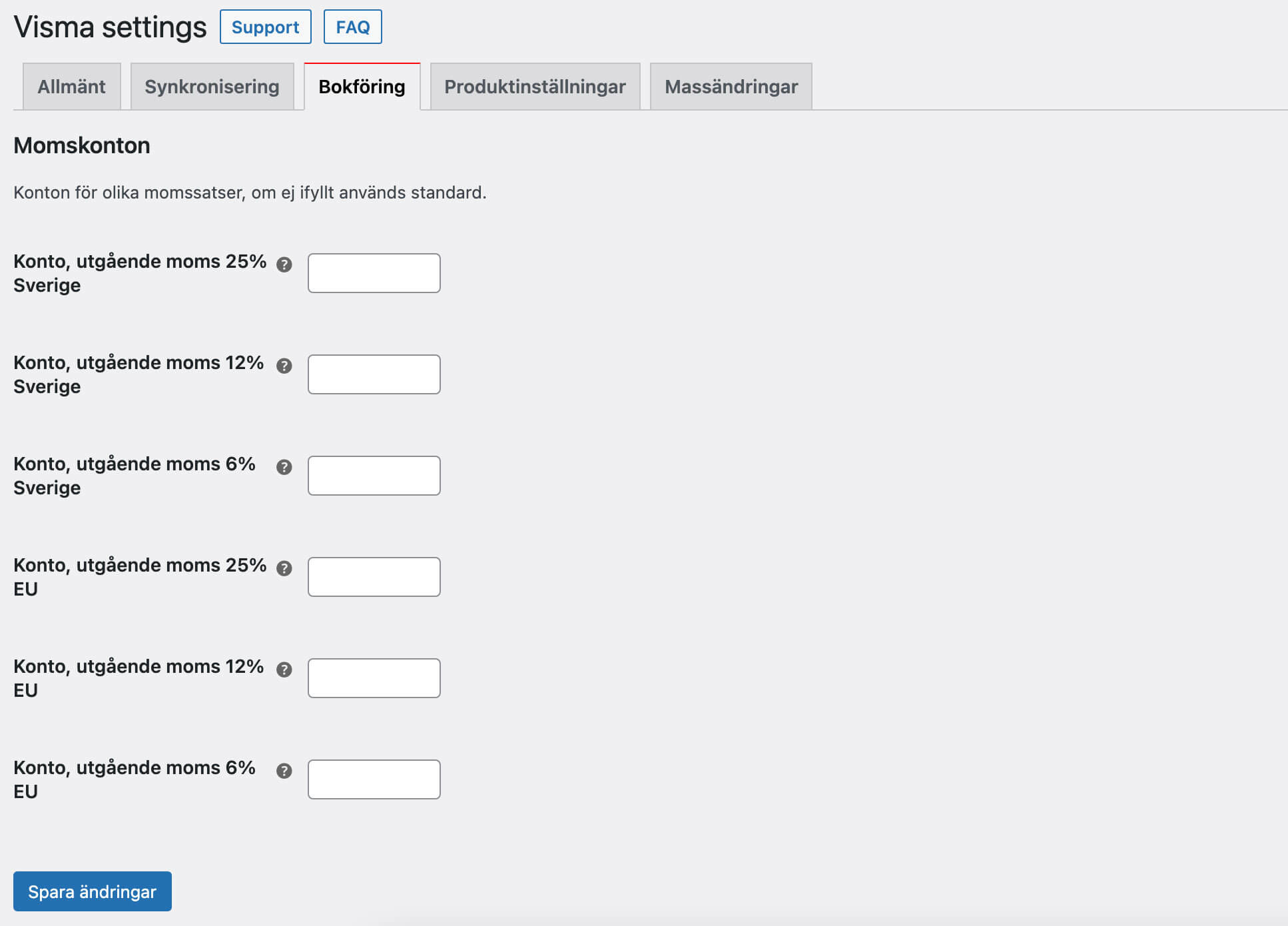
10. Gå till fliken Bokföring
Ange de momskonton du använder.
- Om du bara säljer produkter med 25% moms behövs enbart Konto, utgående moms 25 % Sverige.
- Om du säljer produkter med 12% moms ange Konto, utgående moms 12 % Sverige.
- Om du säljer produkter med 6% moms ange Konto, utgående moms 6 % Sverige.
- Säljer du till EU, ange de momskonton du använder för EU-försäljning.

Frakt
Om du har valt Metod 1 tillkommer en sektion för hantering av frakt. Fyll i aktuella konton för de fraktalternativ som dyker upp.

Klicka på knappen Spara ändringar innan du går till nästa steg.
Steg 4. Produktinställningar
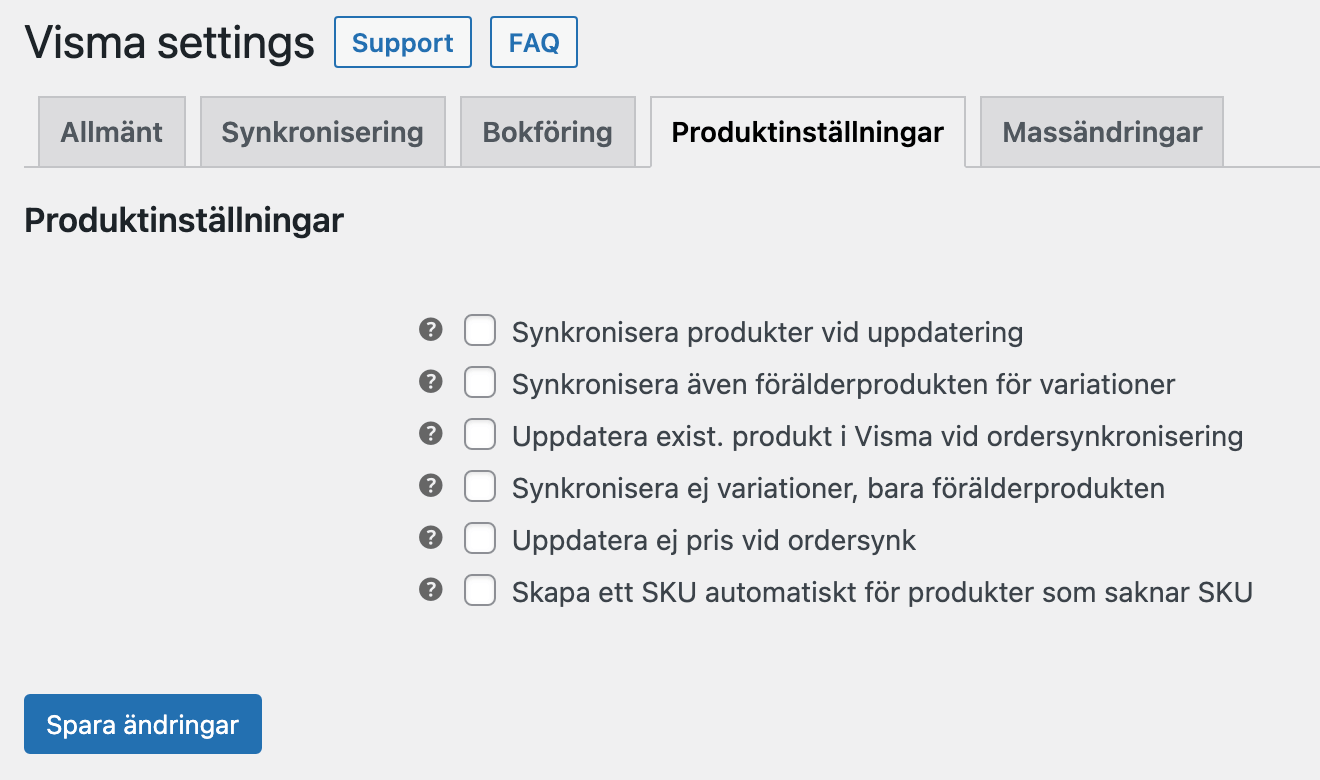
11. Gå till fliken Produktinställningar.

| Synkronisera produkter vid uppdatering | När helst en produkt ändras i WooCommerce produktvy kommer ändringen att reflekteras i Visma.
Har du lagersynk från någon 3PL så avråder vi att använda denna inställningen. |
| Synkronisera även förälderprodukten för variationer | När detta alternativ är valt kommer även förälderprodukten till en variation att synkroniseras, även om den inte finns i Visma från början. |
| Uppdatera exist. produkt i Visma vid ordersynkronisering | Du kan välja att uppdatera den eller de produkter som ingår i en ordar när den synkroniseras. |
| Synkronisera ej variationer, bara förälderprodukten | En produkt med variationer innehåller även en s.k. förälderprodukt (Master product). Detta är inte en produkt i sig utan endast en samlingsprodukt för dina variationer. Det är alltså produktsidan för dina t.ex storlekar eller färgval.
När detta alternativ är valt kommer enbart förälderprodukten att synkroniseras. Som standardval är denna inställningen ej aktiverad. |
| Uppdatera ej pris vid ordersynk | Normalt sett kommer en prisuppdatering i WooCommerce att uppdatera priset även i Visma. Denna inställning kommer att ignorera prisändringar i WooCommerce (ordrar där produktpriset skiljer sig åt kommer dock att använda sig av priset från WooCommerce). |
| Skapa ett SKU automatiskt för produkter som saknar SKU | Artiklar i Visma kräver artikelnummer. SKU är den unika identifieraren mellan WooCommerce och Visma för att hantera lagersaldo och skapa ordrar av din produkter.
Saknar du SKU i WooCommerce rekommenderar vi att du använder denna funktion eller gör det manuellt per artikel innan du synkroniserar. Om en order i WooCommerce innehåller produkter utan artikelnummer kommer det här alternativet att se till att ett artikelnummer genereras baserat på deras titel. |
Klicka på knappen Spara ändringar innan du går till nästa steg.
Alternativ för massändringar
Detta är inte ett obligatoriskt steg, utan denna flik innehåller praktiska verktyg om du har stora mängder data du vill synkronisera över
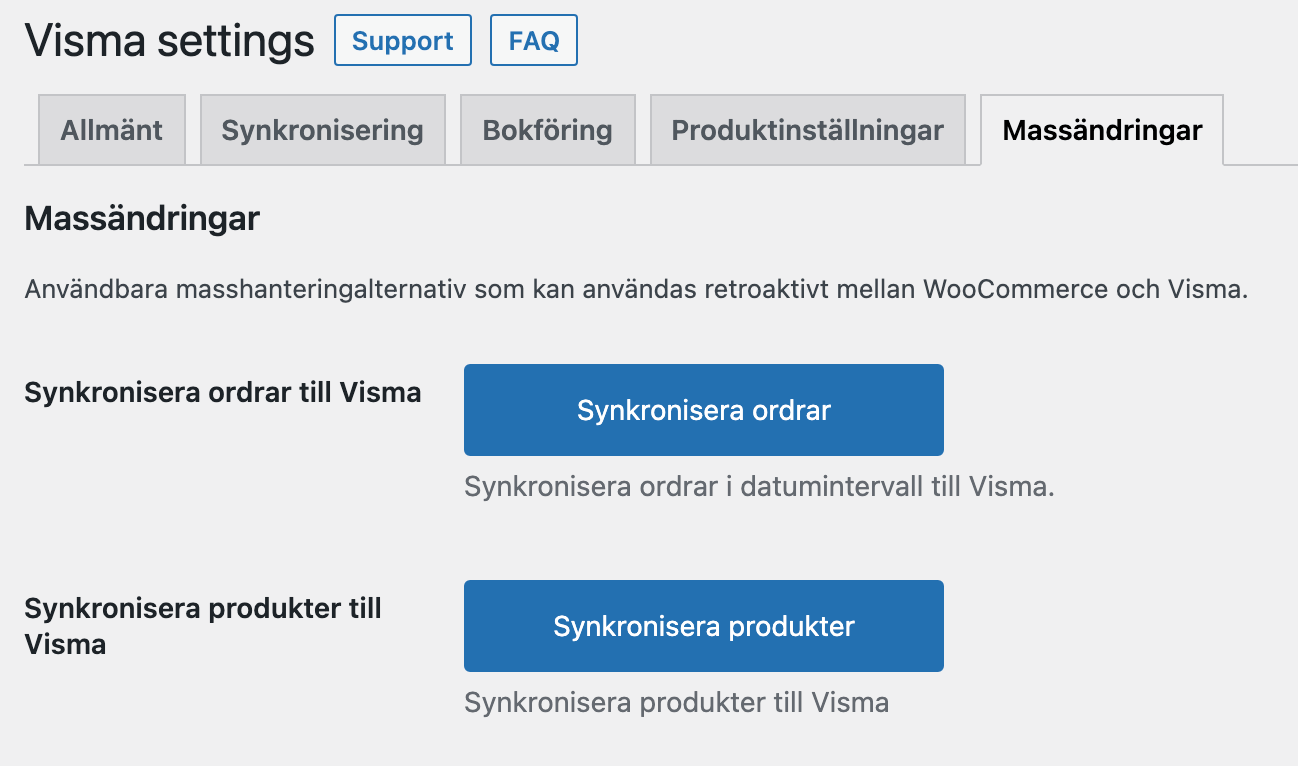
Gå till fliken Massändringar och välj bland följande funktioner:

| Synkronisera ordrar till Visma | Synkronisera ordrar ur ett visst datumintervall från WooCommerce till Visma. |
| Synkronisera produkter till Visma | Synkroniserar samtliga produkter i WooCommerce till Visma. |
Beställ Licens
Beställ din licens till Visma här
Support • Uppdateringar • Ingen bindningstid
Övriga tjänster
-
Utveckla er e-handel
Vi bygger allt från specialplugins till premium e-handelsplatser
-
Premium hosting
Med modern serverstruktur maxar du din e-handels hastighet
-
Komplexa integrationsflöden
Wetail iPaas aggregerar data och hanterar komplexa integrationer mellan flera olika system